

- #STYLIZER FOR CSS LICENSE KEY#
- #STYLIZER FOR CSS INSTALL#
- #STYLIZER FOR CSS CODE#
- #STYLIZER FOR CSS WINDOWS#
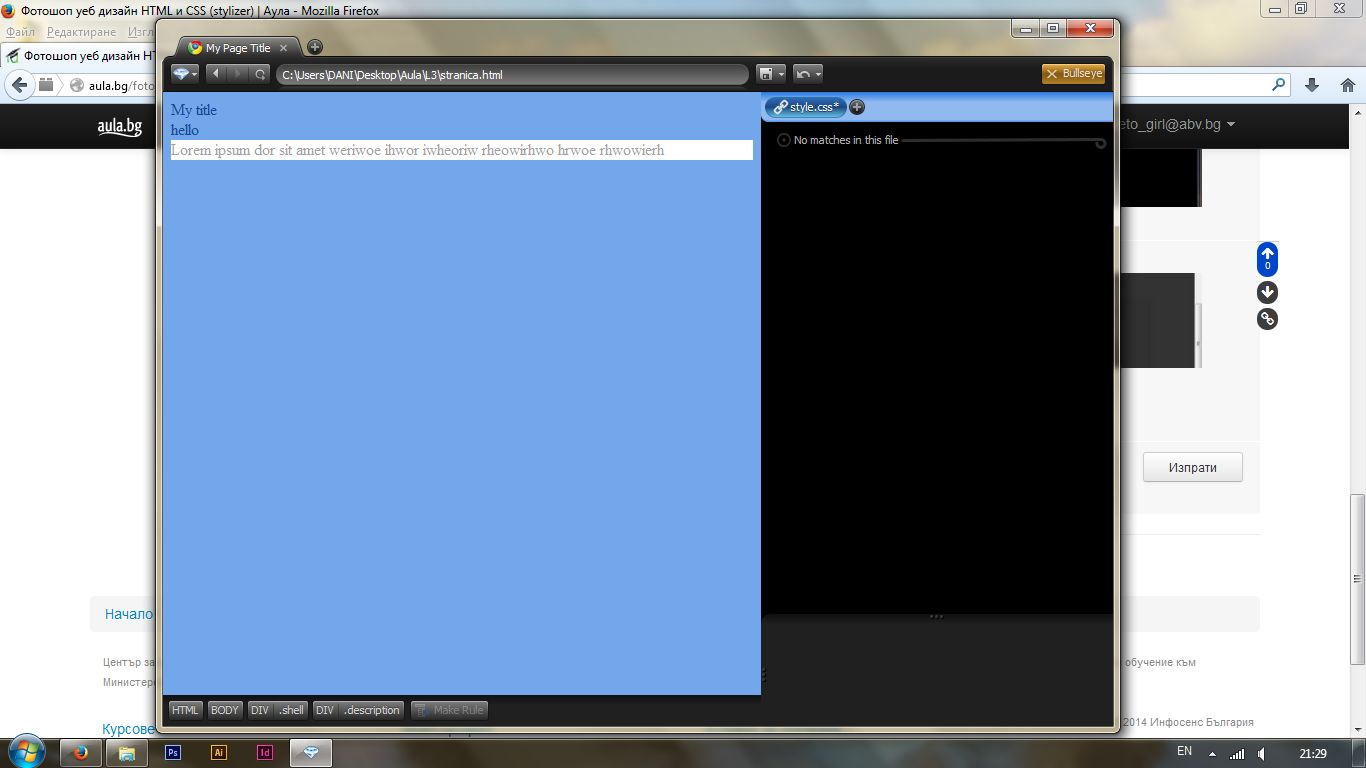
Due to differences between browsers, the CSS you write almost never ends up being interpreted by the browser exactly as you wrote it. Stylizer 7 can show you a real-time tree of the browser's view of your style sheets-the CSS DOM. Each preview pane has its own panel, and you can dock them against any edge. The Elements panel can be quickly toggled on and off when you need it. Use it to drill down into elements that are invisible or difficult to hit with Bullseye, to quickly highlight and Bullseye adjacent elements, and to understand the overall structure of the page. Stylizer 7 now provides a real-time view of the HTML DOM.
#STYLIZER FOR CSS INSTALL#
Stable and Beta Update Channels: You can now opt-in to receive Stylizer 7 updates that are marked as "beta" and download and install them the same way you receive other updates. Windows: 64-bit Binary: Stylizer now runs as a 64-bit application on Windows, and the browser plugins have been updated with 64-bit versions as well.
#STYLIZER FOR CSS WINDOWS#
New Look & Feel: We've redrawn the user interface from the top of the menu to the bottom of the breadcrumb to give it a modern, unintrusive feel on both Windows and Mac.Ĭustomizable Toolbar: You can now customize the toolbar to include additional buttons for your favorites like Stakeout, Rulers, and the all-new HTML Elements panel. No more unexplained styles appearing to ruin your day. Stylizer 7 integrates inline style sheets into Bullseye results-finally.
#STYLIZER FOR CSS CODE#
Integrated with Bullseye and synchronized with the Code Grid, this pane provides a new avenue to understanding how the browser is actually interpreting your CSS. Stylizer 7 now features a pane that reveals the entire CSS DOM in real-time. The HTML DOM viewer is a compact panel, opens quickly when you need it, and stays out of your way when you don't. Use it to drill down into elements that are invisible or difficult to click with Bullseye, to quickly highlight and target adjacent elements, and to understand the overall structure of the page. Stylizer provides a real-time tree of the HTML DOM. Use it to target hard-to-click elements and to understand the structure of the page you're styling.Įxpose the magic behind the scenes. Stylizer 7 features an all-new HTML Elements panel integrated into Bullseye and designed specifically for CSS. Side-by-side preview panes make responsive cross-browser design a breeze. Your style sheets open automatically and your changes appear instantly-as you type, click, or drag the mouse.

Space bar, click anywhere, style anythingīullseye transforms your workflow into an efficient process of point, click, and code. This is a substantial productivity boost for designers of all skill levels. Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time-literally as you type or move the mouse. The benefit of Stylizer is that you can quickly fix CSS problems and see how code changes will appear visually. We are proud to present the next chapter in our quest to produce the world's finest CSS editor: Stylizer 7.ĭesigning CSS manually can be extremely difficult and frustrating. The old installer was 15MB, the new is merely 3½MB! Stylizer 7 (CSS editor) instantly see what you get
#STYLIZER FOR CSS LICENSE KEY#
HOWEVER, I simply need to show you this: I upgraded my license key almost 10 years ago - TEN YEARS! - and yet I have now upgraded to version 7 FOR FREE!! Stylizer 7 = $79, but with 30-day money back guarantee. Back then they were at version 5, but now they have launched version 7. It has been more than 5 years since the last time, Skybound Stylizer was mentioned here at DC.


 0 kommentar(er)
0 kommentar(er)
